This is what I did this new years instead of party.
While somewhat lonely, I think this is the mark of a prosperous year.
This is what I did this new years instead of party.
While somewhat lonely, I think this is the mark of a prosperous year.
Tuesday, December 31, 2013
Real-Time re-rendering plasma-glow
 This is what I did this new years instead of party.
While somewhat lonely, I think this is the mark of a prosperous year.
This is what I did this new years instead of party.
While somewhat lonely, I think this is the mark of a prosperous year.
What is it all about?
I've been thinking about what Matthew Griebner said a while ago about, "What is our game about?" There are some things I've realized I've known it was about, but never really explicitly said. Beyond Exploding bombs. The game is about PREDICTABLE chain reactions. I was taking a look at the game "escape goat" which I just purchased off of steam. I was told it was a lot like our project. Except one big difference that sets us apart is that it is possible to visualize what will happen before it happens. If I do add any other features related to mechanics, they will fall within this rule. What else? Right now I am still working on lighting. Tyler Woods and some others brought up that the light fixtures do not look like light fixtures. They do now. After a week of coding up in a cabin with no internet access, I finally fixed a lighting module that I am using for "White Hot" glowing effects. Because of the optimizations I've painstakenly made, this extra "ooh shiny shiny" will not slow down the game. Note: In case my spaztic mind forgets: Bound Function: var isGoodTimeToReRender:Function. Returns Boolean. Also, flag, "isInNeedOfReRender:Boolean" checked before calling function. As function calls are slower than checking Booleans. I am still not yet happy with the lighting. I want it dramatic and very noticable, yet at the same time, I do not want it to interfere (unintentionally) with people figuring out the layout of the current level. Last note, I need to visit Tyler as he showed up for a meeting that I organized, that I ended up showing to late. I am sorry about that. I'll take the time to make that up to you.
Tuesday, December 17, 2013
Using Deviant Art as a marketing tool
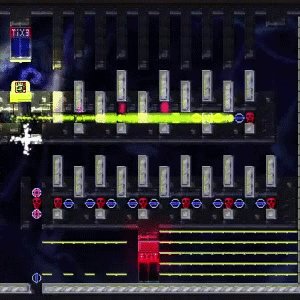
I have decided to put up an animated GIF of every single level of my game before it is released. How popular a given animated GIF becomes on deviant-art will let me know how much visual impact a designed level has. The GIFs with the most views will make it into the game. Also: All levels will be given a "level name" / "room name" We will name our submission on deviant-art with that "level name". Not only will deviant-art submissions help improve the visual impact of the game, it will also help build hype for the game.

Friday, December 13, 2013
Directional Bomb Animation Indicators
Today: I did everything on my checklist: 1. Hard Reset (Keep original full file path along with the level in order to hard reset) This makes it so my level designer can edit levels while being played. 2. Watermark. More classy for "let's play" Game is almost ready for a let's play... But I need to fix up all the levels I botched since the last time I released the game now. 3. Animated runway light bomb mockup. Bombs now have animations that give a clue to their directionality. 4. Some game-design doc literature. Working on game design docs for the level editor pipeline. This way my level designer wont need to always ask me what does what. But, of course, I will offer my assistance if needed. Also: 1. Fixed a glitch in my invisible tile collision that was causing invisible tiles to be auto-tiled. 2. Looked up lectures on S.C.R.U.M. Here is a screen shot:

Thoughts: 1. I should have a sample-level on my deviant-art. One sample level showing off some improvement I have made to the game. 2. Ted Talk that basically said there are only lame jobs, or great jobs. There are no good jobs. I want to apply this mindset to making a successful video game. Either your success is lame, or great. But no gradient in-between. This game will not be released until I feel it is polished to an acceptable level.
Sunday, December 8, 2013
Re-writing an old gallery slide-show class
I ran into some glitches with some old code I wrote.
I am going to re-write the class.
But instead of making a version that is "hand-tweened" (which makes it easy to pause in place by simply not calling the update() method)
I am going to build it on top of GreenSock's TweenMax engine.
Here are my notes:
I had a hard time figuring out what I was going to do, so I wrote down different ideas for how to code it till I hit
something that made a lot of sense and wasn't too abstract.
I'd say a good use of my time, as I am too tired to program. Yet not tired enough to sleep.
Though I really should do this more often. Taking the time to think about what you are going to program, instead of programming
right away, can be very valuable. And this is coming from someone who is a "straight ahead" coder.
I usually code as I think.
new conveyer code design:
//Diagram of conveyer with 3 items in it that are all on screen at the same time.
//[p] stands for portal. if animating left-to-right,
// v2 will smoothly animate to [p1], then TELEPORT directly to [p0], then continue to animate to old position
// of [v0];
[p0]-----[v0]-------[v1]---------[v2]------[p1]
//how do you handle tweening it, but stitching it back together gracefully?
//idea1: Programmer "trip itineraries" for each object.
// Problem: Seems unecessarily abstract and complex.
//idea2: Animate [p1] to [p2] travel, but make the object being animated .visible==false.
Problem: leaves spot [v0] empty.
//idea3: Helper Object manages it's own "flight" to a destination.
The main class it belongs to just changes the destination. But the helper is responsible for the details.
//idea4: Each static "check-point" has a "prev" and "next variable.
// in addition to this, each check-point has a "youCanStayHere" variable.
// [p0] and [p1], as points OFF the screen, have "youCanStayHere == false".
//
// in addition to this:
// if(youCanStayHere==false, but .next == null,
// then we are on [p1] moving forward. Teleport object at [p1] to [p0];
//
// CONVERSLY:
// if(youCanStayHere==false, but .prev == null,
// then we are on [p0] moving BACKWARDS. Teleport to object at [p0] to [p1];
//OLD NOTES NOT PERTAINING TO idea4:
/** Value from negative INF to positive INF that represents shifting the array of points forward or backwards. **/
var _arrayShiftOffset:int;
/** A vector of the points we are targeting. We want to CENTER display objects on these points. **/
var _staticTargetPointVector:vector.;
var _helperHolderSpriteVector:Vector.;
Saturday, December 7, 2013
UI Work. Refactoring years old code.
http://www.timetoflash.blogspot.com/2012/01/uilinconbelt.html http://www.timetoflash.blogspot.com/2011/12/conveyer-belt-class-uilinearconveyeras.html When I first started learning flash, I made these two classes. Which now I can use to make a menu where the selection items scroll into and out of place. They will require some refactoring, and some hunting down, as my old code base is disorganized. I basically scrapped my old code base and only use things from my old code base on a need-to-have basis. Using anything from my old code-base requires me re-factoring the version in my old code base and putting the refactored copy in my NEW code base. By refactor I mean: 1. Give the class a more descriptive name. 2. Place the class in package/location that makes sense. 3. Add comments to code. (Its been over a year later, if you read over your code while refactoring and go "WTF is this for?" Then you need to add a comment and possibly refactor your statements. Right now, I am working on adding a difficulty select menu to my game. I've already mapped out the menu layout, now I need to code it.
Tuesday, December 3, 2013
sonic smash
Idea for new power: When you hold down in air, you can smash through the floor tiles. Upgrade: Shock waves. When you smash down on the ground, you emit shock waves that will break blocks in the vicinity. Maybe the shock wave goes straight down. Maybe the shock wave is circular around your body. Shock wave would NOT kill the green and blue angle tiles. The isBashable rules would still apply to the shock wave. But, you could pound down on a non-bashable blue floor, and your shockwave could break bricks below that blue floor if the bricks under the blue floor are bashable. Add crouching fixes to emulatable sprite to make it easier to fall down holes that are 1 tile big. Level design to make you learn you can do this? [START] [Dooor] [ ] [ ] --------------------------- Platforms only. Must crouch. (You know how to crouch by now ) [ ]-[ ]-[ ]-[ ]-[ ]-[ ]- Alternating platforms and blocks. Making you press crouch instinctively to go through. [ ] [ ] [ ] [ ] [ ] [ ] Alternating empty-space and blocks. Maybe you'll try crouching to get through now. THEN, the level will have some time based thing where if you have not learned to crouch through holes, you will not survive.
Beta Tester FeedBack
Today I added 5 Beta Testers to Newgrounds to test my game. I got a lot of feedback. Also. I just played "Tiny Dangerous Dungeons" on newgrounds... I am thinking I need to incorporate some type of upgrade element to my game design... My Thought: Possible powerups: 1. Brick bashing with head. (Helmet Accessory) 2. Smashing bricks with feet. (Steel Boots) Maybe jump land SFX changes when you get upgrade? 3. Smashing charge (Break bricks on side) (Steel Shoulders Accessory) 4. Invulnerability shield to a certain color of bomb? 5. Maybe incorporate the flare boxes into puzzles??? What am I currently working on at this very moment? Support for easy,puzzle-hard, twitch-hard, and hell-hard level versions. I want 50 of each type, for a total of 200 levels... That's a lot of levels. If I spend 30 minutes per level... 100 hours.. Oh my. I want them all done in less than a weeks time. I will tweak them after. I may need to write a level categorization tool that creates a .JSON file to categorize my levels. As renaming levels to re-order them could become quite a pain... Before I start making more levels... It might be wise to plot out the flow of what I want to be learned when. Because the story arch of all difficulty modes must be parallel if I want the dynamic difficulty adjustment I have in mind to work.. Oh another thing. Implementing the collection of coins to in a level could help me gauge how good a player is. If a player gets 100% of the coins in a level, I kick up the difficulty one level. If the player gets ANY COINS but not all, I keep the difficulty where it is at. If the player gets NO COINS, the difficulty is dropped. How do I encourage people to collect the coins? Because I like challenging levels.. But I am not one for coin collecting in games. I personally don't like it. So... As a player.... I would get demoted to easy, unchallenging levels unfairly... Hmm... Also have a time benchmark. If they dont collect any coins, but hit your time benchmark, Then increase the difficulty. If they hit the time-failure lowmark, then decrease the difficulty. But only if they have not collected all the coins... Hmm... I will have to think over how to balance the coin metric and the time metric. But I've got a good decent concept right now. I'll get to figuring that out when I have needed things programmed. Anyways, here is the feedback I got. Post it here so I don't lose the message on newgrounds: #1::::::::::::::; Overall, I'm pleasantly surprised at this game and I think this would be a well-received game once you're completely finished. I know the cons section looks kind of long but that's just because I explained the criticisms. ^^ Because I think this game has more positive than negative points going for it. Pros: - Nice graphics & soundtrack. Its a very nice looking and sounding game. Also the game flows really well, no lagging at all. And the bomb blasts are cool looking. - Really fluid motion/controls. The character is very easy to control and I had no problems with making him move. - Unique game/gameplay. It doesn't feel like a game I've played a hundred times before. - I didn't run into any potential glitches (that I know of) so the game seems very well-designed. - Fun! I really like the direction this game is going, I pretty much sat and played through all of the levels in one sitting. - I liked the fact that there were so many levels and didn't stop at a lower number. I think if you added more it wouldn't hurt either but if you decide to keep it at 40 I think that would be just fine. - I feel really slow on the uptake considering the game is called 'MakeChoice' and I didn't realize this until playing through the first few levels again, but I like the fact that there seems to be more than one way to clear the levels, or that only one choice is the right answer. That's a neat feature. Cons: - Lack of 'how to play' or 'controls' screen. It was easy to figure out what to do as you only needed the arrow keys, but I can see some really picky people complain about that. I know you probably will put this in the final product but I felt like mentioning it. I didn't know that the character could break blocks by jumping until around level 10 so that could be something to add to a pre-game explanation. Also it'd be nice to maybe explain the bomb types. I noticed that each bomb exploded differently and some could even be triggered by touching them, and that determined the order I would set them off in order to complete the level. - Some levels seemed REALLY easy even after I cleared more than half the levels. The difficulty levels weren't really consistent. One level would be moderately challenging and the next would be a cake-walk. Maybe change the order of the levels around and make them get gradually tougher. If you make tougher levels then maybe you could implement an auto-save feature so people could come back to it later. - The flashing/shaking when bombs go off can be a little disorienting in some levels. I actually like this effect, but sometimes there is some rapid flashing that I think you should at least mention in the description. I think toning it down is up to you. I think my biggest nitpick about the game is the inconsistency in the difficulty between each level. It's still fun to play and I enjoyed it so I think if you do this it'd make the game more solid. Hoped this helped and thanks for giving me the opportunity to try out your game! Good luck with the rest. If you still need anymore feedback or have any questions let me know! #2:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::; Alright. I had to check out some NG stuff to figure out how to access the beta area. Once playing the game, I found no serious bugs or anything that made the game unplayable, aggravating, or generally seem unprofessional. Some solid work indeed on the programming side of things. Here's a list of smaller notes I took while playing the game. I feel some of these test the boundary between "player giving feedback" and "backseat developing", especially since a lot of my review process is mechanics based and is based on some stuff like "what would I do in their position". Feel free to ignore, think about, or consider these as you see fit, but this is just stuff that came to mind. A lot of these things also revolve around the idea that at its core, flash does things very abruptly and mechanically, and experienced NG'ers tend to spot this and feel like the experience is lacking a manner of polish. A few things in the game seemed to give me this vibe, but please don't take it personally. -Level 16 feels copied directly from 15, too little change, could definitely be intentional as many puzzle games do this. -Clarity is low, especially in explaining or diagramming the way various bits interact, although some learning along the way is good. -Most of the UI transitions seem very quick and choppy, or a better way to put it: overly logical. It seems when I see really dynamic effects done for lighting or flare they seem more thrilling and "polished" due to their lack of predictability. -I think I'm seeing the player rectangle keep moving a split second after level ends over the black background. Feels quirky. -Retry screens posted after failure seem more instantaneous and less blended, in addition to reading "next level: (level number)" makes it feel more like resuming from a set point in time than retrying the same point in game. -The solidity of the giant buttons seems questionable in the scheme of physics. The way they occlude player movement, overlap with geometry, and a few other points make them seem slightly inconsistent with their tangibility. -31 seems very similar to 30, once again can be rather intentional, as many puzzle games do this. -Players can run over gaps quite easily. This is sometimes used to their advantage and sometimes to disadvantage, as intentionally squeezing into a one block gap can prove a bit tedious. This could be done intentionally or it could be something worth tweaking, like say making an option/ability to "walk" or slow down to make the process easier; just pitching ideas. -SFX Turning off does not include the sound of the player jumping. -Not sure what's going on with keys, there are 2 distinct banners on either side that seem to say "BLAS" but then seem cut off. I could very possibly be misinterpreting. -The lack of on-sreen text for anything such as hints, level descriptors, or certain menus seems somewhat ambiguous. A miniature text prompt or line area would seem to increase clarity and user friendliness as it is very familiar. -Player sprite seems oddly low-definition compared to the sprites of the surrounding terrain. -Soundtrack felt a bit linear, but definitely supplied to a full-spectrum "rave" feel when combined with the colors, flashing lights, and general ambiance of the game. Overall I would review this one in at 7/10 and probably (although it feels very borderline decision) 3/5. It kept me interested, playing, and thinking a bit... but failed to supply "wow" or intense "fun". I think if this was polished over a bit more and decreased in the choppiness I felt, I would be inclined to rate this an 8 and 4 accordingly. You did also explicitly mention that this is one of many testing various mechanics, so considering the role I think it accomplished that quite wonderfully. Hope this helps, and hope the game is received well upon release. If you make any considerable changes I would be more than happy to re-analyze this and supply fresher feedback. ~WCCC
Tuesday, November 26, 2013
This game has 3,000,000 views. Do something this good.
http://www.newgrounds.com/portal/view/511754
Time Fcuk
Monday, November 25, 2013
Why should I care?



After a play test session with a whole bunch of professional video game nerds. From a certain video game school, and others in the industry. (Lets not mention exactly whom for legal reasons) One of my harshest critics that night gave me a good question: "Why should I care?" So... I have decided there needs to be one more game mechanic added to make this game complete... Ovens... There are ovens on timers. When the timer goes to ZERO the oven turns on. There are animals in [cages/boxes] that will be roasted if you do not rescue them before the timer goes off. The boxes will shake to let you know something is inside of them. I am thinking saving baby foxes. Foxes sound really creepy when they make sounds. Which is good. Because it means the first few levels you may avoid the boxes and let them get roasted because the sounds sound like monsters. Eventually you take the risk, or have to touch a box, and a baby fox comes out. Gives it more challenge element. Gives you a reason to care about what is going on in the game. // A sprite rectangle that has a button that starts ON: [X][G] [g][X] // A sprite rectangle that has a button that starts OFF: [X][g] [G][X] When the level initializes, if there are more ON buttons than off, all turn ON. If more off then on, all turn OFF. Buttons will work like toggles. If you turn ONE green button ON, ALL BUTTONS THAT ARE GREEN TURN ON. Once an oven has turned on, the buttons will simply turn the oven on/off. This can still be a puzzle element. BEFORE YOU IMPLEMENT OVENS. You must: 1. Implement basic blood decal placement. 2. Implement basic crate saving and destroying. 3. Implement level re-routing based on if you saved the box. PARALLEL LEVEL SETS: Set0: Easy as Pie Set1: Somewhat Difficult. Set2: HARD AS HELL //Two glowing buttons on INTO LEVEL: [G][R] 00 = Credits (Both off == credits room) 01 = HARD AS HELL 10 = EASY 11 = MEDIUM (Mixing RED + GREEN == medium)
Friday, November 22, 2013
This Game Teaches 30 Tricks To Make Your Action Game Feel Better
http://indiestatik.com/2013/11/21/game-teaches-30-tricks-make-action-game-feel-better/
Played all of this.
It is definitely making me think I should take some time out for polish of my game before I release it.
Thursday, November 21, 2013
Wednesday, November 20, 2013
Checking Permissions at runtime in AS3.
I started with the search term "Checking to see if using networking at runtime in as3"
... no luck.
For some reason I couldn't quite figure this out.
I wanted some way at runtime to query if my game was compiled with
the compiler option "Use Network Services" == true or == false.
Then I googled:
Checking Permissions at runtime in AS3.
For some reason... Not much luck here either.
Answer for what I needed:
import flash.system.Capabilities;
Capabilities.localFileReadDisable;
Correction... That was a bit hackish and didn't work... Fix:
import flash.system.Security;
if ( Security.REMOTE ) { return;}
Wait... what am I doing... that is a constant... Need sleep... Correction to previous:
if ( Security.sandboxType == Security.REMOTE ) { return;}
Monday, November 18, 2013
Polishing Collision Physics:
Fix #1:
Made a delay between when floor is destroyed from underneath falling column, and when falling column falls.
Allows explosions to quickly sneak under the column before it falls.
Fix #2:
Made it so angled tiles no longer [squeeze / wedge] you through solid geometry.
I've had this problem for 9 months. (Ever since I implemented angled tiles).
But only until maybe 2 months did I realized the basic theory for solving it.
And I am getting close to where I need to polish out all of those little glitches I know about.
Someone from PopCap likes my game.
I am not going to say exactly who, as I feel that would be impolite to speak on their behalf on this blog.
But they were really impressed that I am a self-taught actionscript programmer and that I've only been developing the game for 11 months.
He wants me to come back in 6 weeks for the next board game night to show off my progress.
What am I currently programming?
Last night I made a locking screen on my game, and sent out personalized letters to some friends with their own tailor made
copy of the game. Each copy contains a password I made for them to unlock the game. I am not ready to release the game to the world, but I'd like to give people I know well copies so they can try it out and tell me what they think.
Today I just fixed a glitch with my falling tiles. Not really a glitch as much as it was an "unexpected behavior" that resulted from my system following the rules I had laid down for it.
Not sure what the vocabulary for classifying different errors is.
It wasn't a syntax error, and wasn't a logic error in the sense that all the logic I had used was working how I had programmed it to. But after designing more levels, the level design didn't quite work how I wanted it to, so I modified the system to give it a...
more predictable behavior.
To be less abstract about it:
Columns now DELAY by a few seconds before falling when the floor beneath them is blasted out. This allows for explosions to have
time to sneak under those columns before the gap is sealed.
Tuesday, November 12, 2013
Bullet Bros
This game looks pretty cool:
http://kotaku.com/bullet-bros-is-what-happens-when-contra-meets-monty-pyt-1462546409
Runtime Loaded .PNG files cannot have a color channel value of 255(FF)
I have no clue why this is. But if I use the loader class, values that are 255 turn to 254. So a white pixel in an image goes from: 0xFFFFFF to 0xFeFeFe Solution: I have cleanup code for when the bitmap is supposed to represent a very strict, clampped color pallet... But I just found this... I am hoping it's results will be better than Flash's. http://www.ionsden.com/article/png-decoder-actionscript-3
Monday, November 11, 2013
Creating Embedded Sound Assets at Runtime
I sucessfully extended from mx.core.BitmapAsset using as3commons.bytecode. But I was having trouble with mx.core.SoundAsset. After reading this, I figured out how I can handle the embedding of sound assets at runtime: http://ltslashgt.com/2011/03/26/loading-embedded-as3-assets-at-runtime/
Embedded Asset Emulation at Runtime using AS3Commons.byteCode
After being up all night, here are the notes from my header file on how I was
able to dynamically create embedded assets at runtime.
* Makes an embedded bitmap class that extends from mx.core.BitmapAsset.
* This is to emulate the embedding of bitmapData so that we can use
* assets loaded from folder at runtime and pretend that they were
* embedded.
*
* FINAL LOGIC ON HOW TO CREATE:
* 1. I couldn't figure out how to define a custom constructor code, and making just certain properties
* valid using the IPropertyBuilder seemed a little shotty. I wanted my new object to behave identially to
* an embedded asset.
*
* 2. Solution:
* A: I extended from the embedded asset type for bitmaps ( mx.core.BitmapAsset ) and made
* my own class BitmapAssetWrapper.
* B: BitmapAssetWrapper has a static dictionary where I bind the unique fully qualified name
* of the dynamically constructed class before I build that dynamic class.
* C: After the dynamic class is built, it's constructor will use describeType()
* to get the fullyQualified name of it'self. It will then use that fully qualified name to
* fetch the correct bitmapData from the static dictionary. Once it has the correct bitmap
* that is supposed to be linked to that class, that bitmap is used in the super() of the
* BitmapAssetWrapper's constructor.
* D: The result is functionally, the creation of a dynamically generated mx.core.BitmapAsset
* That will allow me to EMULATE the embedding of assets. By allowing the emulation of embedded
* assets, I have made it so that I can use assets loaded at runtime, or assets loaded at compile time,
* without having to change anything.
Sunday, November 10, 2013
Time to learn about opCodes?
Beyond me, but might be close to what I am looking for. Trying to define the constructor for a dynamically generated class that extends from import mx.core.BitmapAsset; https://gist.github.com/claus/1014957
Update:11:56PM What did I get myself into?? http://www.arcadeprehacks.com/forum/threads/19923-Inside-SWFs-AS3-Bytecode-Tutorial-(Advanced) This is a bit too low level for me... Maybe hack around with ByteCode for a week and see if I can find a solution.
mx.core.BitmapAsset and as3Commons.byteCode
I couldn't get: var classBuilder:IClassBuilder = packageBuilder.defineClass( _currentClassName, "mx.core.BitmapAsset"); To work. It kept throwing: VerifyError: Error #1014 I tried the following solution on stack overflow: Modify flex-config to say:< static-link-runtime-shared-libraries > true </static-link-runtime-shared-libraries >
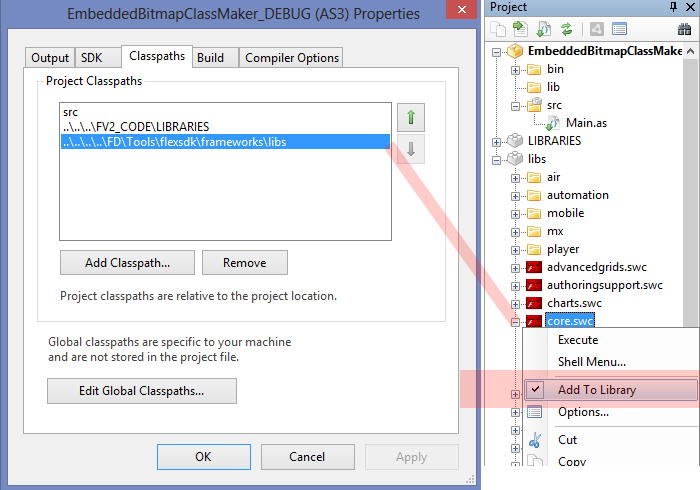
In flash Develop the equivalent is in your config options for the compiler: See picture below:
That didn't work... So I found the .swc that the mx.core.BitmapAsset lived in and added it to my project. Because I know that the "import" statement does NOT work with .swc files in flash develop. See picture below.
That didn't work... Then I read this blog post: http://www.actionscripterrors.com/?p=49 Quote:"Try [...] or adding an instance of the class to the project." So, to get: var classBuilder:IClassBuilder = packageBuilder.defineClass( _currentClassName, "mx.core.BitmapAsset"); to work... I just had to change it to this. var mxCoreHack:BitmapAsset = new BitmapAsset(null); var classBuilder:IClassBuilder = packageBuilder.defineClass( _currentClassName, "mx.core.BitmapAsset"); See Pic:Whooo!!! Now I am a bit closer to allowing Matt to load assets into the game at runtime. Wouldn't be so hard if I wasn't configuring the game to be able to switch back and forth between embedded compile time assets and runtime assets.
This abstraction is more intense than I imagined.
Need to use DescribeType to figure out the inheritance structure of Embedded Objects so that I can re-create them using as3commons.byteCode.
This way I can abstract my code to use embedded assets at compile time, or assets from a folder at run time.
So You Want An Artist
2013.11.08: I wanted an artist... But then I realized I needed an art pipeline: ------------------------------------------------------------------------ I am trying to make a folder called "assets" that my .swf takes from on runtime so that my artist Matt can test out art in a build of the game without me rebuilding it. The basic challenge: I want to switch between a build with embedded art assets. (uses art assets embedded at compile time) and between a build that pulls from Matt's asset folder at runtime. Implimentation Challenge #1: ///////////////////////////////////////////////////////////////////////////////////// A lot of flixel classes use COMPILE-TIME embedded assets of type "class". For example: When loading a sprite sheet, you load a class that represents that sprite sheet. NOT a bitmap data instance. When loading bitmaps from a folder at RUNTIME the data is stored within a bitmapData instance. So, the problem is the data format: 1. Flixel uses Class type. 2. My assets are of type "Class" when embedded at compile time. 3. My assets are of type "BitmapData" when embedded at runtime. SOLUTION: In both modes of my game, I need the data abstracted to the common format of type "class". Todo this I am using AS3Commons ByteCode to dynamically generate class definitions at runtime. http://www.as3commons.org/as3-commons-bytecode/emit.html#Generating_classes Implimentation Challenge #2: /////////////////////////////////////////////////////////////////////////////////// I am refactoring the game to work with an instance of my own type called "GenericAssetPack". The "GenericAssetPack" will be able to load assets from: 1. COMPILE-TIME static registry. No conversion necessary as assets in registry are type "Class". 2. From a RUNTIME folder of PNG files. Will need to convert BitmapData object into type "Class". After the GenericAssetPack is finished loading, all of the contents of the GenericAssetPack get injected back into a static registry. This is a bit convoluted, but it is to avoid a huge refactor that I don't think is necessary. In future games, the game may work DIRECTLY with a GenericAssetPack instead of with a registry. Especially since static classes cannot have interfaces and previously I have had to create "interface hacks" to give my static registries an interface. //TODO notes (You don't have to read these. I only wrote the below for me to understand) 1. Get GenericAssetPack loading AssetCoreMakeChoice.as assets. 2. Get GenericAssetPack dumping assets into AssetReg.as 3. Get game running again after huge refactor. 4. Work on runtime asset loading for Matt.
Friday, November 8, 2013
Thoughts on Profit Sharing
* Everyone on my team gets a 20% cut.
* People on team:
* 1. Programmer
* 2. Game Designer
* 3. Musician and Sound Effects
* 4. PR / Marketing / Social Engineer / Website Maintainer.
* 5. Artist.
*
* Right now, one person does each job, and that job gets a 20% cut.
* On my next game I am going to create a TODO list for each job.
* Each item on the TODO list will be worth a given percentage of the 20% cut for that job title.
* This is so if someone walks off the team, I know exactly how much I owe them, based on the assets
* They have given me.
*
* Example: Game Designer:
* Tasks: Make all 50 levels.
* Each level is worth 2% of the total 20% cut.
* If you make all 50 levels that I want in the game, then you get the full 20% cut.
Thursday, November 7, 2013
MakeChoice
Welcome to the DevBlog for MakeGamesHappen. You can expect scans of notes from our notebooks, screencaps, videos of the gameplay, and much more as we go through the journey of the release of our game. We will post as often as possible, comments and messages are encouraged.
Let us jump straight into the game then, shall we? The game we have in development is called MakeChoice. MakeChoice can be best described as a puzzle platformer similar to Pocket Bomberman, but with our own take.
You must make the right choice between two buttons, both linked to a chain of bombs.
Make the correct choice:
A pathway to the exit door will be forged, this can happen in two ways.
A pathway to the exit door will be forged, this can happen in two ways.
- Blowing out a section of wall in your way.
- Making blocks blown out from the ceiling fall into place (which you can then climb).
Make the invalid choice:
You will then find yourself terminated.
Make the invalid choice:
You will then find yourself terminated.
- Finding yourself crushed.
- Falling to your death.
Subscribe to:
Posts (Atom)